티스토리 뷰

개발 환경 설정
1. Visual Studio Code : 코드 편집 툴
1) 설치
사용 가능한 코드 편집 프로그램을 설치 하여줍니다.
[비쥬얼 스튜디오] : https://code.visualstudio.com/
추가 확장 프로그램
- Auto close Tag : 자동 태그 닫기
- Live Server : 코딩을 실시간으로 확인-적용시켜 작업하기 편리
- Prettier : 코드 자동 정렬
- ESLint : 소스코드를 분석해 문법 에러
- vscode-icons : VSCode 내 파일의 아이콘을 설정하여 무슨 파일인지 한번에 파악가능
- Vetur : 문법 강조, vue.js 파일 코드의 하이라이팅 지원
- Vue VSCode Snippets : 코드 조작 지원, vue.js 파일 초기 구성 생성
2. Node.js
Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다.
즉, 노드를 통해 다양한 자바스크립트 애플리케이션을 실행할 수 있으며, 서버를 실행하는 데 제일 많이 사용된다.

홈페이지에서 현재버젼이 아닌 안정적, 신뢰도 높은 LTS버젼을 다운받을 것을 추천드립니다.
3. Vue CLI
vue-cli 는 기본 vue 개발 환경을 설정해주는 도구입니다. vue-cli 가 기본적인 프로젝트 세팅을 해주기 때문에 폴더 구조에 대한 고민, lint, build, 어떤 라이브러리로 구성을 해야되는지 webpack 설정은 어떻게 해야되는지에 대한 고민을 덜을 수 있습니다.
- CLI 설치하기
npm install -g @vue/cli
아래의 명령어를 입력후 vue버젼이 나온다면 제대로 설치된것입니다.
vue --version // 3.x
- 프로젝트 생성해보기
1) 프로젝트명을 정하여 프로젝트 생성
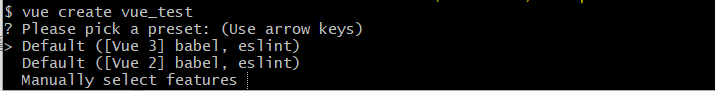
vue create 프로젝트명
2) 설치하고 싶은 vue의 버젼을 선택하여줍니다 (vue3선택)
defalut를 선택시 바로 설치 가능
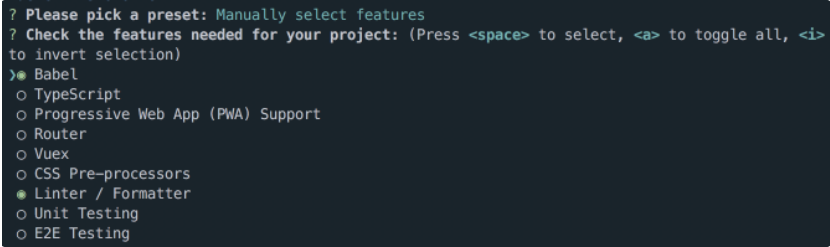
2-1) if manually을 선택시 여러가지 옵션들을 선택할수 있음
- 프로젝트 실행해보기
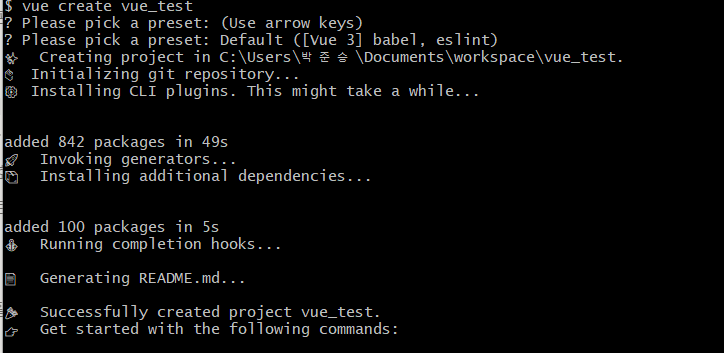
1) 설치폴더에 가면 vue_test라는 폴더가 생성된것을 확인할수있음
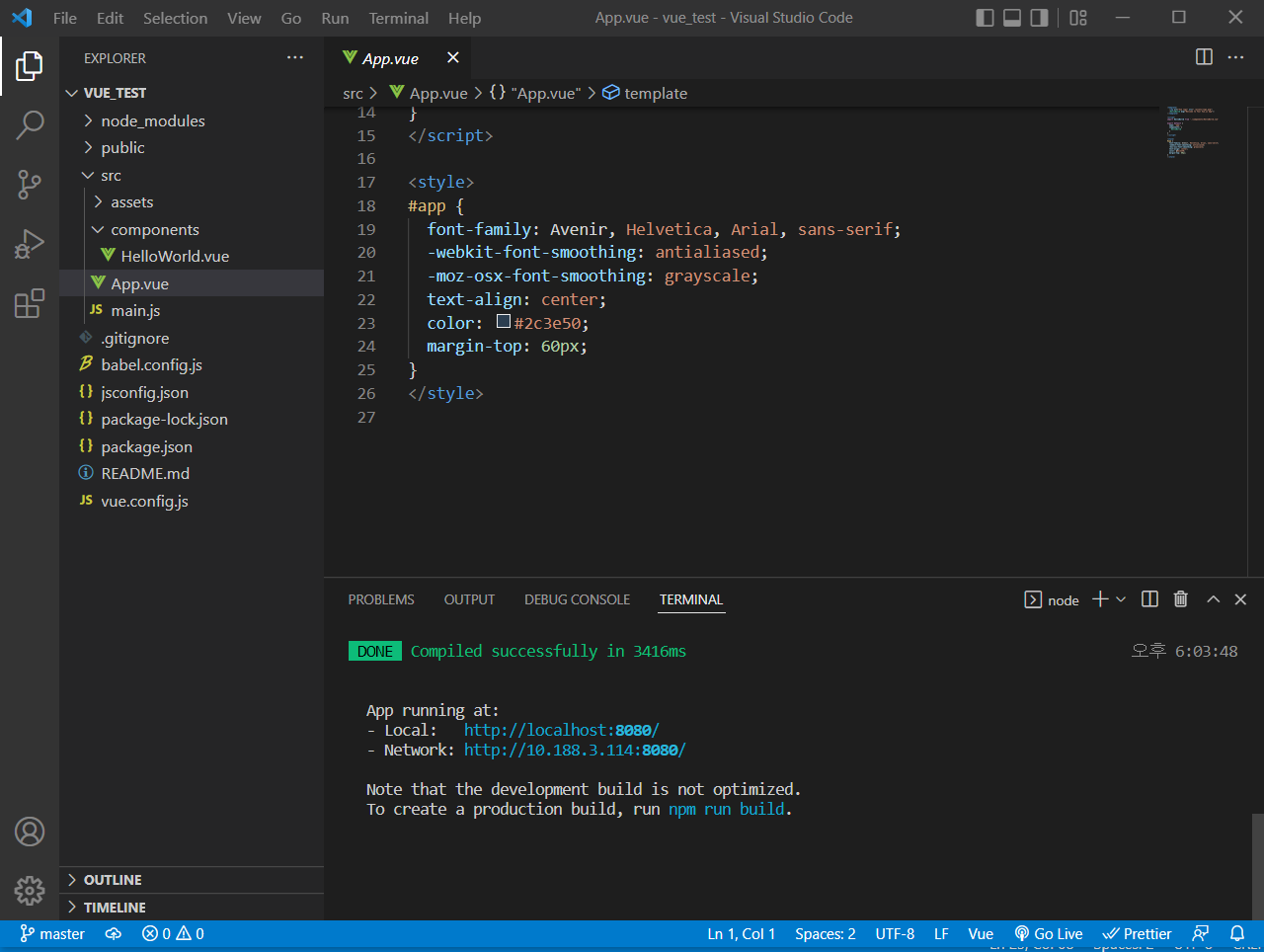
2) 위에서 설치한 vs code를 열어 폴더를 열어줌
3) HelloWorld.vue 와함께 파일들이 생성된것을 확인할수있음
터미널을 열어 npm run serve를 입력해줌
4) 성공 메세지와함께 로컬 서버로 접속하면 아래에 페이지 확인 가능
'프레임워크 > Vue.js' 카테고리의 다른 글
| Vue 이벤트 - day3 (0) | 2022.06.02 |
|---|---|
| Vue 디렉티브 - day2 (0) | 2022.04.12 |
